Completo com dados Image And Text Side By Side Html Css.
Okay so i have got a probable solution the catch is you wont be able to use img tags. Responsive image and text side by side.
Three or more different div can be put side by side using css.
Image and text side by side html css.
Algorithms android cpp data structures design patterns html java javascript micro services programming interview questions and answers scala tools uml html css text and image side by side july 27 2010 july 27 2010 html.
I tried placing each image under its own div tag and also used displayinline property of css but above format is not getting displayed.
You can use images as background image and animate background on hover note.
Image on the left and text on the right is a common pattern but dont use it too often and when one of friends ask me how she could make this i couldnt say it right away.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
Css hover that shows more than one image.
Ask question asked 3 years ago.
Dynamically resize side by side images with different dimensions to the same height javascripthtmlcssimage i have two images side by side within a block level container with arbitrarily different dimensions as in they could be any two images that i want to dynamically adjust the width of so that the overall height of the two images is the.
Viewed 7k times 0.
But its an easy.
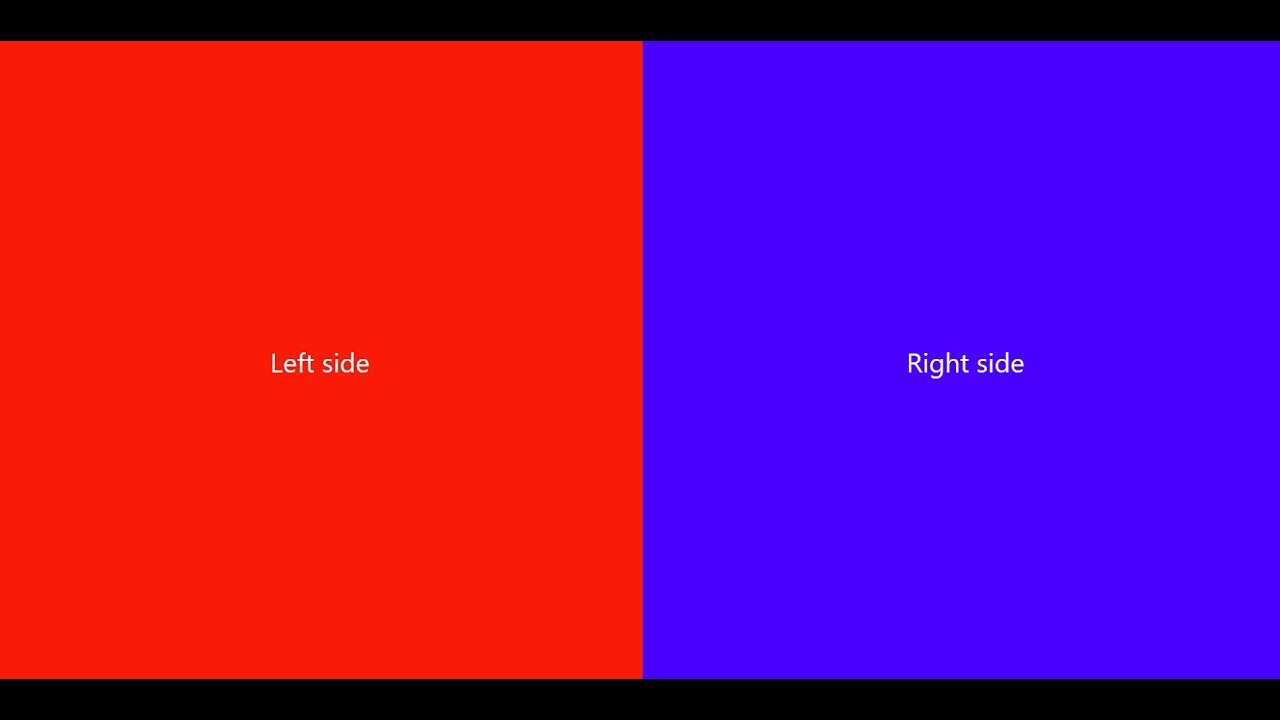
Im trying to make 2 columns.
The first is an image taking 50 of the page and the other would be a text box taking the remaining 50 of the page.
Browse other questions tagged html.
Fade in effect can be removed by playing with animation.
Use css property to set the height and width of div and use display property to place div in side by side format.
There should be images side by side and also there should be description about these images under each image.
This property is used for those elementsdiv that will float on left side.
Active 6 days ago.
Stack overflow public questions and answers.
Zoom image overlay title image overlay icon image effects black and white image image text image text blocks transparent image text full page image form on image hero image blur.
Aqui está a informação completa sobre image and text side by side html css. O administrador do blog de Texto Exemplo 09 January 2019 também coleta outras imagens relacionadas ao image and text side by side html css abaixo.
Essa é a informação que podemos descrever sobre image and text side by side html css. Obrigado por visitar o blog Texto Exemplo 09 January 2019.