Admin coleta de fontes relacionadas ao compartilhamento Img And Text On Same Line Css.
Fluid Width Equal Height Columns Css Tricks

Fonte de : css-tricks.com
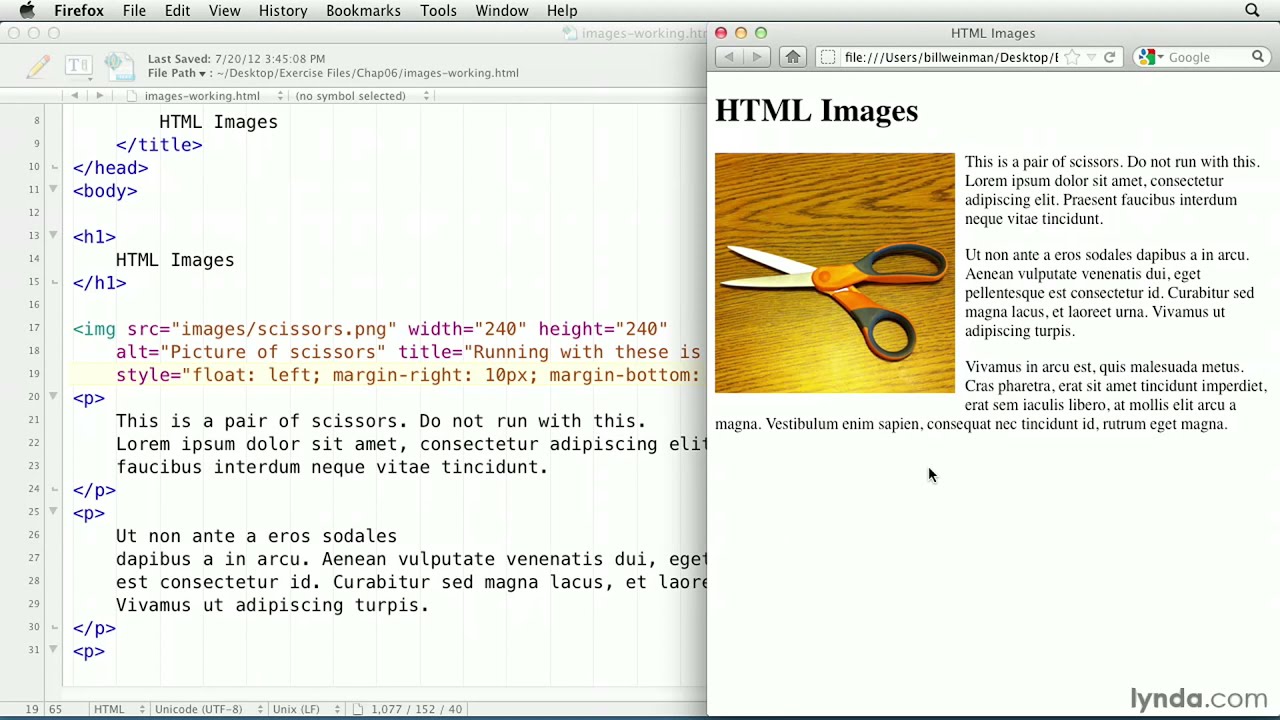
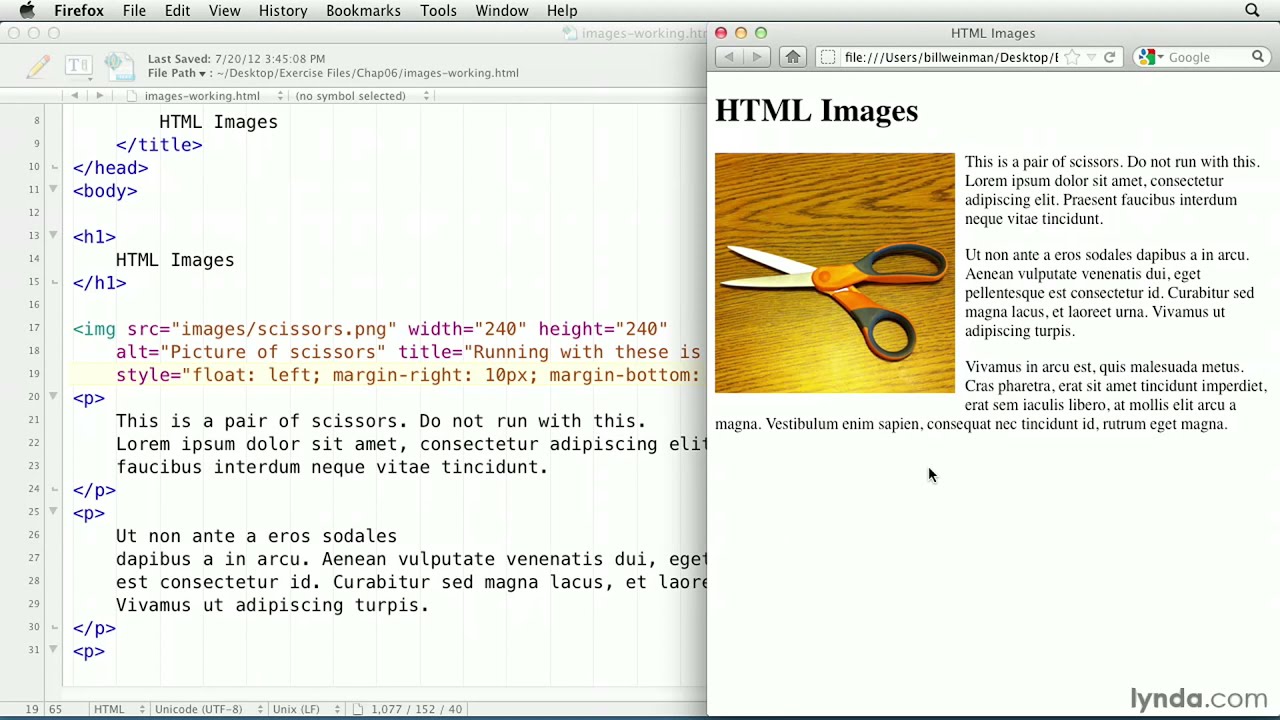
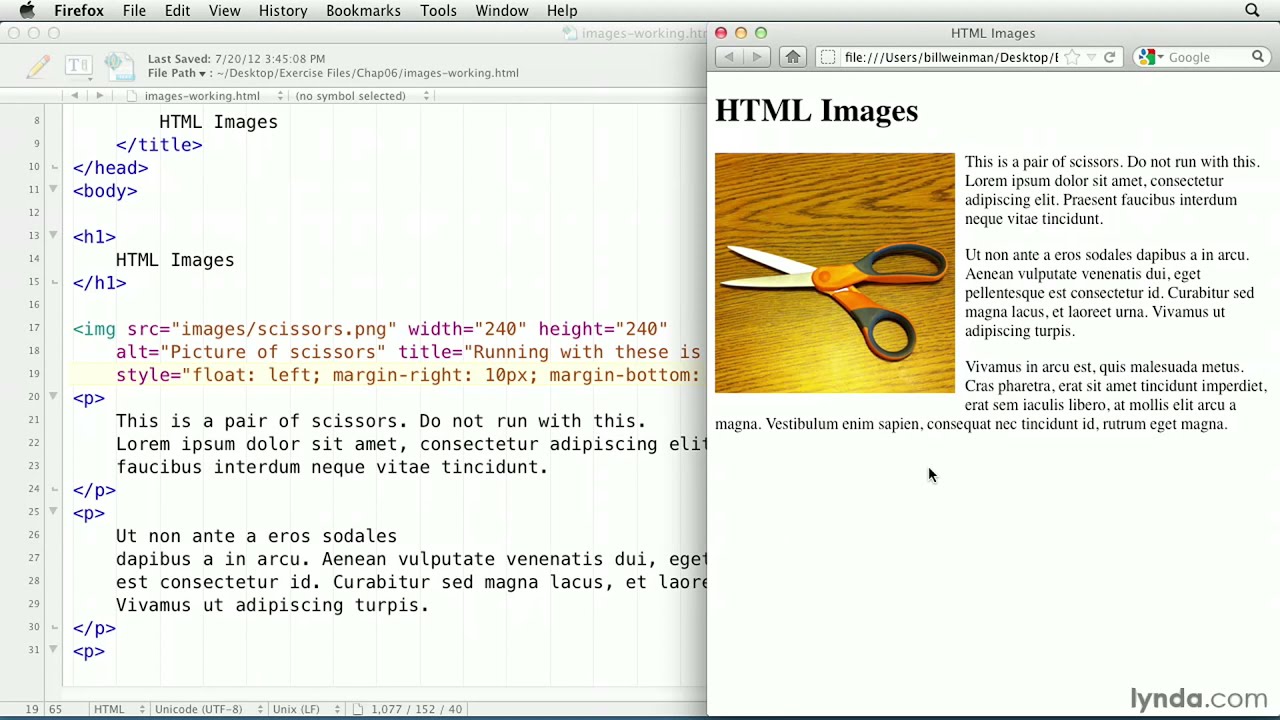
Html Tutorial Flowing Text Around An Image Lynda Com Youtube

Fonte de : www.youtube.com
Realizing Common Layouts Using Css Grid Layout Css Cascading

Fonte de : developer.mozilla.org
How To Create A Full Page Hero Image Html Css Code The Web

Fonte de : codetheweb.blog
Examine And Edit Css Firefox Developer Tools Mdn

Fonte de : developer.mozilla.org
Html For Beginners The Easy Way Start Learning Html Css Today

Fonte de : html.com
Visual Testing Cypress Documentation

Fonte de : docs.cypress.io

É sobre isso que podemos compartilhar img and text on same line css. O administrador do blog de Texto Exemplo 01 January 2019 também coleta outras imagens relacionadas ao img and text on same line css abaixo.
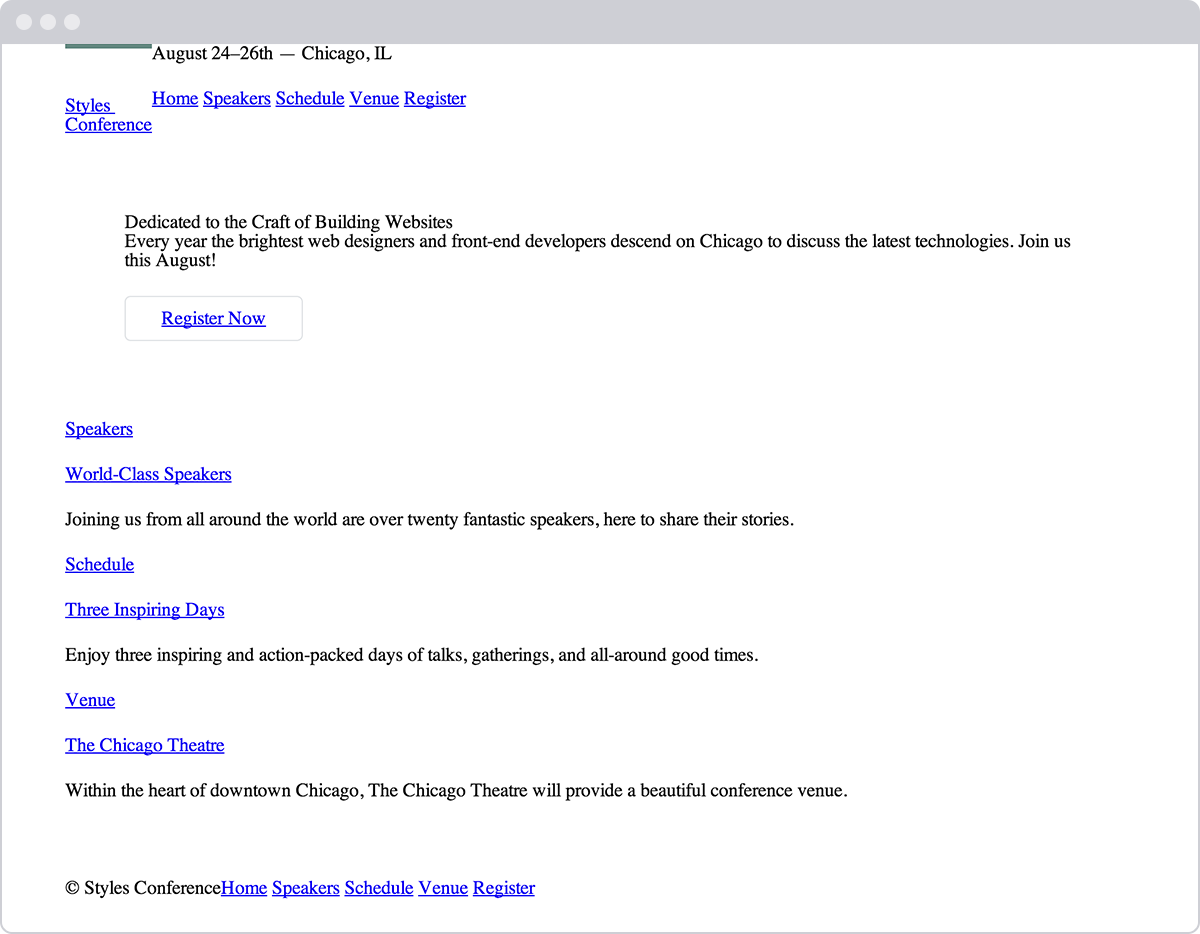
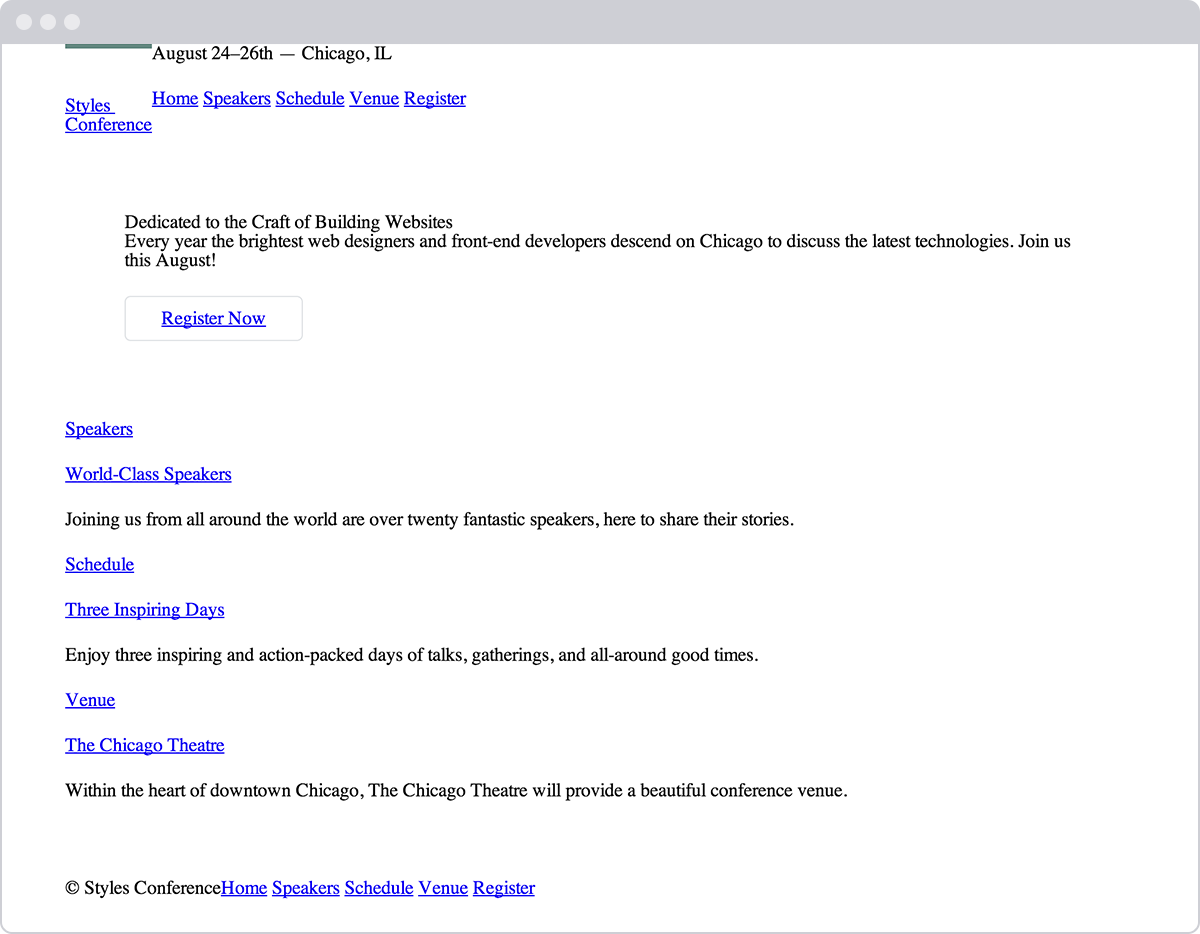
Positioning Content Learn To Code Html Css

Fonte de : learn.shayhowe.com
Image Beside Multiline Text In Vertical Align Middle With Fluid

Fonte de : stackoverflow.com
Creating Flexible Layouts With Flexbox Sitepoint

Fonte de : www.sitepoint.com
30 Chic Css Hover Effects You Can Use In 2020 Uicookies

Fonte de : uicookies.com
Css Before And After Pseudo Elements In Practice

Fonte de : krasimirtsonev.com
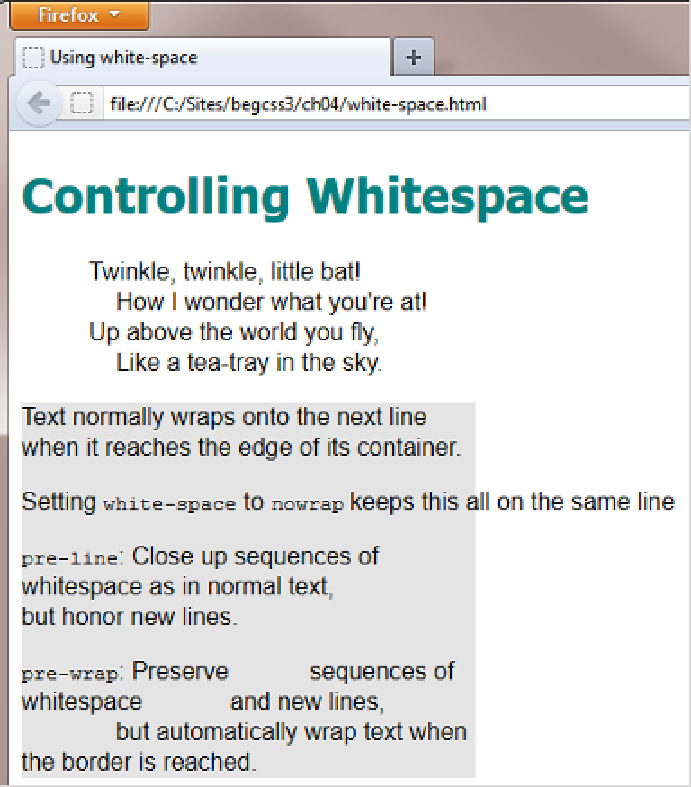
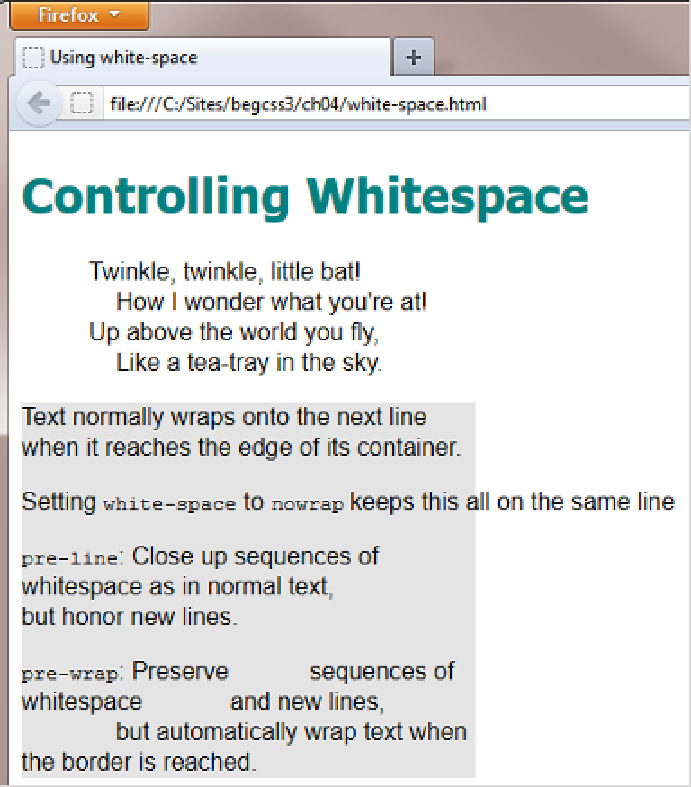
Styling Text Beginning Css3 Page 67

Fonte de : what-when-how.com
Litmus Blog The Ultimate Guide To Background Images In Email

Fonte de : www.litmus.com
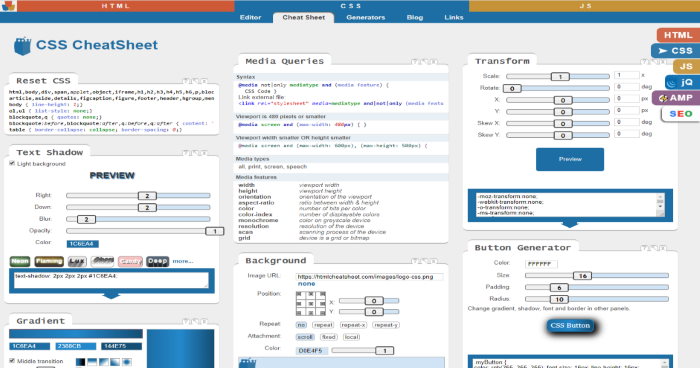
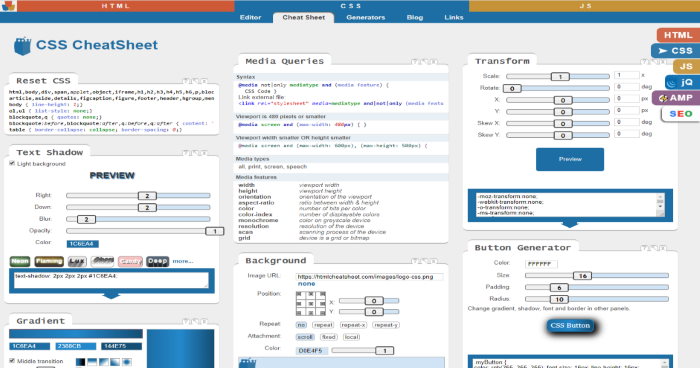
Css Cheat Sheet Interactive Not A Pdf Htmlcheatsheet Com

Fonte de : htmlcheatsheet.com
Deep Dive Css Font Metrics Line Height And Vertical Align

Fonte de : iamvdo.me
Image Alt Text Checker How To Find Missing Image Alt Text Tags

Fonte de : www.screamingfrog.co.uk
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gct Xqu Bo5eybrsvy16xpncw3ch8xef4xcvsldonkrye5xqysuh Usqp Cau

Fonte de :
A Simple Bootstrap Tutorial Toptal

Fonte de : www.toptal.com
Assim, as informações que podemos compartilhar sobre img and text on same line css. Obrigado por visitar o blog Texto Exemplo 01 January 2019.