Encontre informações completas sobre Alinhar Texto Ao Lado Da Imagem Css.
Como Posicionar Uma Div Do Lado De Outra Css Hora De Codar

Fonte de : www.horadecodar.com.br
Como Centralizar E Posicionar Lado A Lado Duas Imagens Html Css

Fonte de : pt.stackoverflow.com
Flexbox Css Guia Completo De Css3 Display Flex

Fonte de : www.chiefofdesign.com.br
Css Position Posicionamentos No Css Junior Alves Medium

Fonte de : medium.com
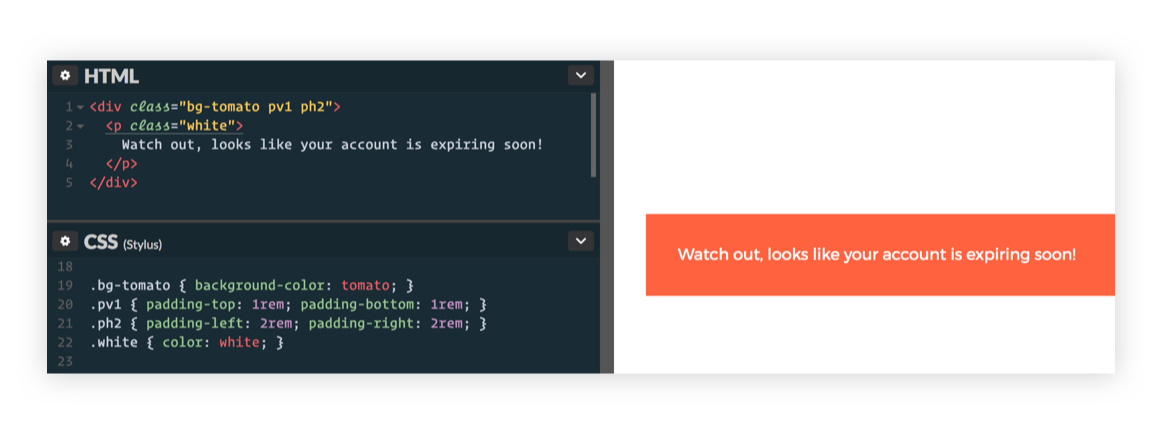
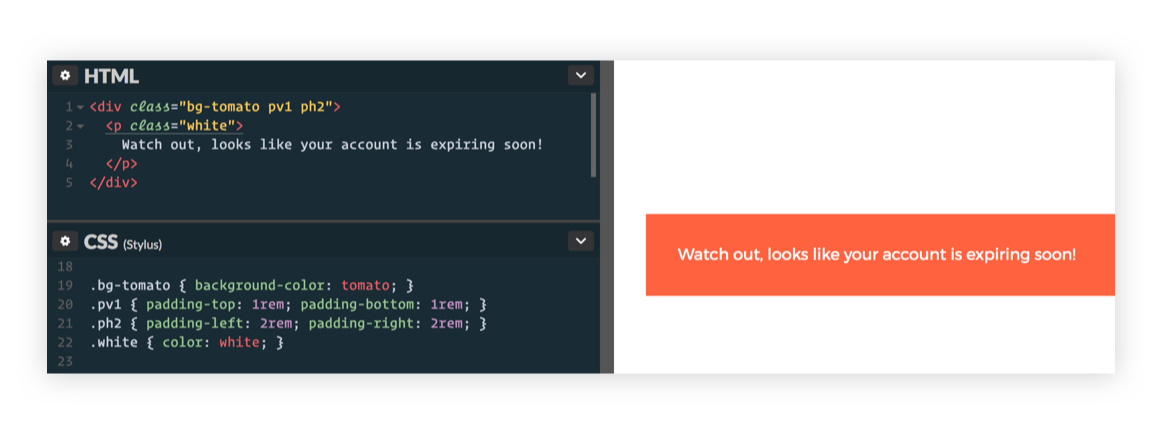
Css Classes Utilitarias E Separation Of Concerns

Fonte de : medium.com
Formatando Textos Com Html Maik Basso

Fonte de : www.maikbasso.com.br
Html Posicionar Imagens Lado A Lado Youtube

Fonte de : www.youtube.com

Esta é a discussão completa sobre alinhar texto ao lado da imagem css. O administrador do blog de Texto Exemplo 01 January 2019 também coleta outras imagens relacionadas ao alinhar texto ao lado da imagem css abaixo.
Alinhar Imagem Ao Lado Do Texto Respeitando Espacamento Vertical

Fonte de : pt.stackoverflow.com
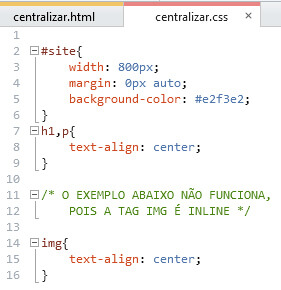
Como Centralizar O Texto De Uma Div Em Cima De Outra Div Com

Fonte de : forum.imasters.com.br
Posicione O Logo Entre O Menu Ul Li Com Seletor Css3 Nth Child

Fonte de : www.todoespacoonline.com
Fade Com Jquery Alinhamento De Texto Ao Lado Javascript

Fonte de : forum.imasters.com.br
Css Classes Utilitarias E Separation Of Concerns

Fonte de : medium.com
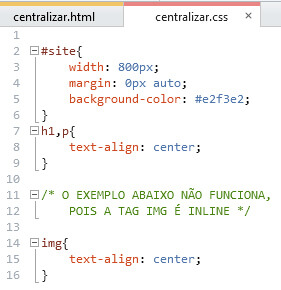
Como Centralizar Uma Div Imagem Ou Texto Em Html E Css

Fonte de : www.luis.blog.br
Tutorial Css A Propriedade Css Display

Fonte de : www.maujor.com
React Native Flexbox Dev

Fonte de : dev.to
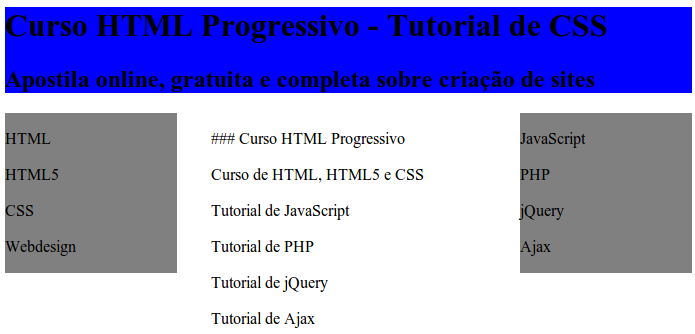
Html Progressivo Propriedade Float Como Posicionar Elementos Na

Fonte de : www.htmlprogressivo.net
Html Progressivo Propriedade Float Como Posicionar Elementos Na

Fonte de : www.htmlprogressivo.net
Html Div O Elemento De Divisao Do Html Homehost

Fonte de : www.homehost.com.br
Css Truques Para Dominar A Propriedade Float Richard Barros

Fonte de : www.richardbarros.com.br
Assim, as informações que podemos compartilhar sobre alinhar texto ao lado da imagem css. Obrigado por visitar o blog Texto Exemplo 01 January 2019.