Encontre informações completas sobre Image And Text Side By Side Html Responsive.
Responsive Design Mode Firefox Developer Tools Mdn

Fonte de : developer.mozilla.org
How To Add A Floating Side Tab Bar In Your WordPress Website

Fonte de : accesspressthemes.com
Bootstrap 3 Tutorial

Fonte de : www.w3schools.com
How To Build A Responsive Website Footer Using Html And Css

Fonte de : blog.eduonix.com
How To Create An Image Slider Or Slideshow

Fonte de : www.w3docs.com
How To Display Contact Form 7 Fields On 2 Or More Columns

Fonte de : deliciousthemes.com

Esta é a discussão completa sobre image and text side by side html responsive. O administrador do blog de Texto Exemplo 09 January 2019 também coleta outras imagens relacionadas ao image and text side by side html responsive abaixo.
How To Align Button To Right Side Of Text Box In Bootstrap

Fonte de : www.geeksforgeeks.org
Realizing Common Layouts Using Css Grid Layout Css Cascading

Fonte de : developer.mozilla.org
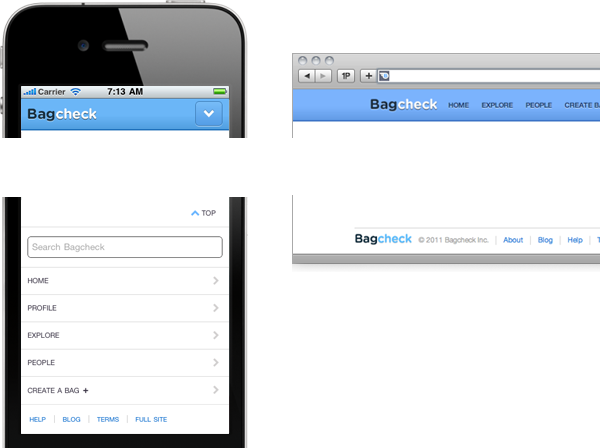
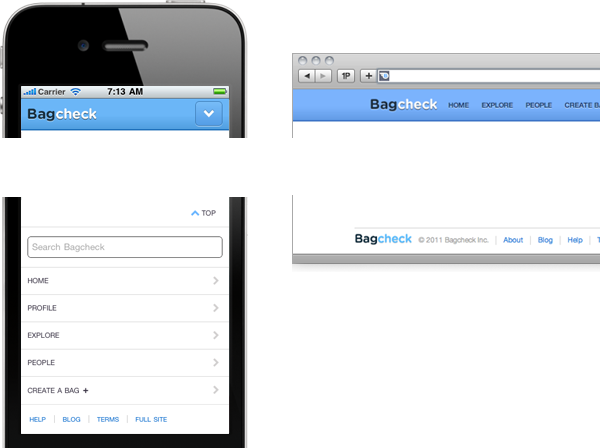
Lukew Ress Responsive Design Server Side Components

Fonte de : www.lukew.com
Column Settings Uncode Theme Documentation And Help Center

Fonte de : support.undsgn.com
Https Encrypted Tbn0 Gstatic Com Images Q Tbn 3aand9gcsuerka36xtglsbop9ichaex M56aox4lx0vh3vnxztd2obefqq Usqp Cau

Fonte de :
How To Create The Side Navigation Bar Using Html And Css

Fonte de : www.youtube.com
Treal Admin Responsive Bootstrap Html Dashboard Template This

Fonte de : www.pinterest.com
How To Align Images Side By Side

Fonte de : www.w3schools.com
Accessible Simple Responsive Tables Css Tricks

Fonte de : css-tricks.com
Make 2 Div S Side By Side Same Height And Mobile Responsive

Fonte de : stackoverflow.com
Outlook Rendering Issues Create Html Emails In Outlook

Fonte de : www.contactmonkey.com
Assim, as informações que podemos compartilhar sobre image and text side by side html responsive. Obrigado por visitar o blog Texto Exemplo 09 January 2019.